

If you'd like to build dashboards using drag and drop in Angular then look no further. Fast development Workflow-UI v2.0.0 Workflow-UI is a diagramatic web ui tool to create workflows in a visualize way using different controls and convert into a generic json format. 6) Able to correctly drag and drop elements, lines, shapes and rich text. Cari pekerjaan yang berkaitan dengan Drag and drop angularjs html5 atau upah di pasaran bebas terbesar di dunia dengan pekerjaan 21 m +. The Angular Component Development Kit (CDK) support free dragging, sorting the list, transferring items from the lists, animations, drag handles, place holders, previews and locking along an axis. The HTML Drag and Drop API gives developers a clean interface to integrate draggable and droppable elements. Step Section Field To get started: Create a steps by dragging the "New Step" box onto the canvas Click on "Add Section" then "Add Field" to add a field and a section. Specifically, we will be creating two directives, draggable and droppable, which both communicate using a common service. In this tutorial we're going to create two lists and populate them with.

Gridster is a drag and drop multi-column grid, enabling users to build intuitive draggable layouts from elements spanning multiple columns. " on the start and "prev" on a step to form a relationship.
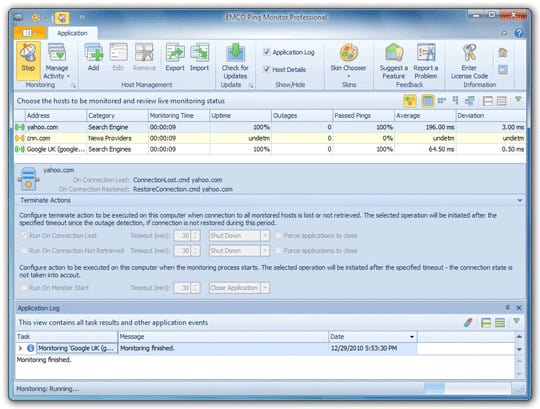
Visual ping tool full#
Embeddable JSON Powered Form Builder Angular, Angular 2, and React.js support Automatic API Generation Offline Mode eSignatures, WYSIWYG, File Uploads, Layout Components Conditional Fields The angular/cdk/drag-drop module provides access for creating a drag and drop interface with full flexibility.
Visual ping tool how to#
link Getting started In this post we will cover how to create a drag and drop dashboard builder project from scratch using Angular!.
Visual ping tool for free#
The module provides you with a way to easily and declaratively create drag-and-drop interfaces, with support for free dragging, sorting within a list, transferring items between lists, animations, touch devices, custom drag handles, previews, and placeholders, in addition to horizontal lists and locking along an axis. Start by importing the DragDropModule into the. module provides you a way to easily and declaratively build drag-and-drop interfaces, with support for free dragging, sorting within lists, lists, animations, touch devices, Moving items between custom drag handles, previews, and placeholders in addition to horizontal lists and locking along the axis. The address passed to the Ping method must be DNS resolvable and cannot be preceded by " See alsoBuilder's headless CMS for Angular comes with a powerful drag-and-drop visual editor that lets you create digital experiences in minutes. The Ping method is not a fail-safe method for determining the availability of a remote computer: the ping port on the target computer may be turned off or the ping request may be blocked by a firewall or router. Replace "with the IP address, URL, or computer name of the server to ping. This example reports whether or not the server can be pinged by determining whether the Ping method returned True and specifies a timeout interval of 1000 milliseconds.

Replace "198.01.01.01" with the IP address, URL, or computer name of the server to ping. This example reports whether or not the server can be pinged by determining whether the Ping method returns True.


 0 kommentar(er)
0 kommentar(er)
